You Imagine it, we Create it
It's Original and Rare
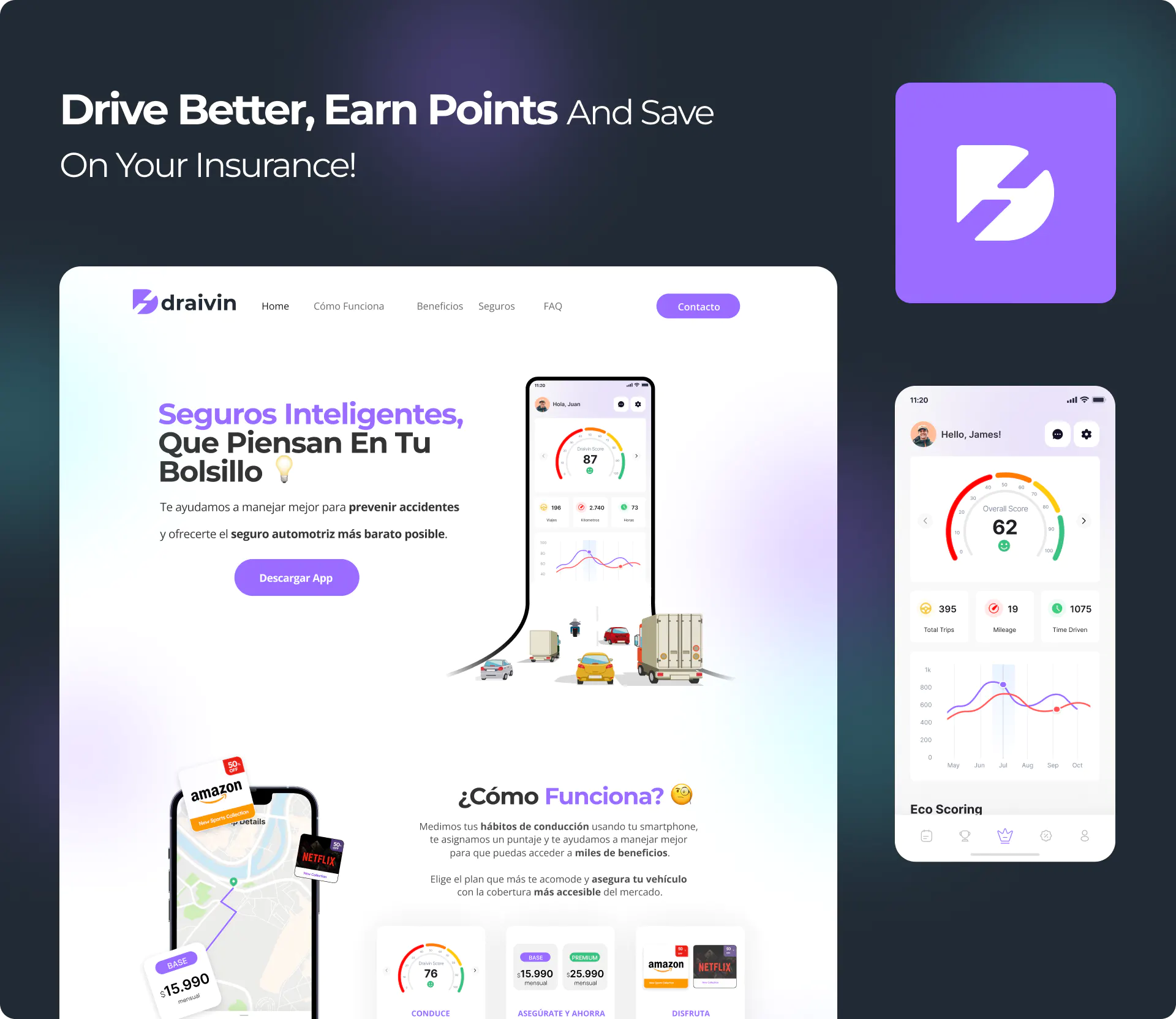
As a full-service UI/UX agency we work closely with our clients to define & design user experience across all platforms. We’ve so far worked with over 500+ clients and have received 5-star ratings with 100% client satisfaction.